Tin tức
Responsive Là Gì? Các Lưu Ý Khi Thiết Kế Web Responsive
Trong kỷ nguyên số hiện nay, thiết kế web đã trở thành một phần quan trọng trong việc xây dựng thương hiệu và mang đến trải nghiệm người dùng tốt nhất. Số lượng người truy cập website qua thiết bị di động ngày càng tăng, điều này đặt ra thách thức cho các nhà phát triển trong việc đảm bảo rằng trang web hoạt động tốt trên mọi kích thước màn hình. Đây là lý do vì sao responsive web design (thiết kế web đáp ứng) trở thành một xu hướng phổ biến và được ưa chuộng. Bài viết này sẽ giúp bạn hiểu rõ hơn về responsive, các kiểu responsive thường gặp, ưu nhược điểm của nó và những lưu ý khi thiết kế web responsive.
Responsive là gì? Những kiểu responsive thường gặp
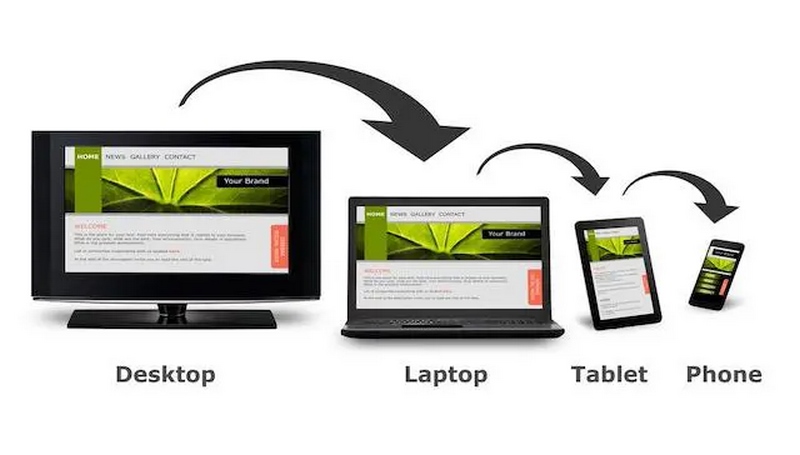
Responsive web design (RWD), hay còn gọi là thiết kế web đáp ứng, là phương pháp xây dựng website sao cho giao diện và các thành phần của trang web có thể tự động thay đổi kích thước và bố cục để phù hợp với mọi thiết bị truy cập, từ máy tính để bàn, máy tính xách tay, máy tính bảng đến điện thoại di động. Mục tiêu của thiết kế responsive là mang đến trải nghiệm người dùng tốt nhất trên mọi kích thước màn hình mà không cần phát triển nhiều phiên bản website riêng cho từng loại thiết bị.
Về cơ bản, responsive web design được thực hiện bằng cách sử dụng các kỹ thuật như media queries, flexible grids (lưới linh hoạt) và responsive images (hình ảnh đáp ứng). Những yếu tố này giúp website có khả năng tự điều chỉnh theo chiều rộng và chiều cao của trình duyệt, mà không làm mất đi tính thẩm mỹ hay chức năng của trang web.

Những kiểu responsive thường gặp:
-
Responsive theo chiều rộng (Fluid Grid Layout): Đây là phương pháp chia trang web thành nhiều cột với tỷ lệ phần trăm thay vì kích thước cố định. Khi kích thước của trình duyệt thay đổi, các phần tử sẽ tự động điều chỉnh để chiếm một tỷ lệ tương ứng trên màn hình. Cách tiếp cận này giúp website trông ổn định hơn trên nhiều độ phân giải khác nhau.
-
Responsive theo điểm ngắt (Breakpoints): Điểm ngắt (breakpoint) là kích thước màn hình cụ thể mà tại đó bố cục của trang web thay đổi để phù hợp hơn với thiết bị. Nhà phát triển sẽ thiết lập các điểm ngắt dựa trên các kích thước màn hình phổ biến, như điện thoại di động (320px – 480px), máy tính bảng (768px – 1024px), và màn hình máy tính để bàn (>1024px).
-
Responsive hình ảnh (Responsive Images): Hình ảnh trên website cũng cần phải đáp ứng, tức là tự điều chỉnh kích thước dựa trên màn hình người dùng. Bằng cách sử dụng các thuộc tính như
srcsetvàsizestrong HTML, trang web có thể cung cấp các phiên bản hình ảnh khác nhau tùy thuộc vào thiết bị, giúp tiết kiệm băng thông và tối ưu tốc độ tải trang. -
Responsive theo tỷ lệ khung hình: Đối với các video và hình ảnh, tỷ lệ khung hình thường được duy trì để đảm bảo rằng chúng không bị biến dạng khi thay đổi kích thước màn hình. Điều này giúp các yếu tố đồ họa trên trang web trông mượt mà và chuyên nghiệp hơn.
Ưu nhược điểm của responsive là gì?
Ưu điểm của responsive:
-
Trải nghiệm người dùng tốt hơn: Responsive giúp trang web hiển thị hoàn hảo trên mọi thiết bị, từ đó cải thiện trải nghiệm người dùng. Người dùng không cần phải cuộn ngang, phóng to hay thu nhỏ để đọc nội dung, giúp việc tương tác với website dễ dàng hơn.
-
Tiết kiệm chi phí phát triển: Thay vì xây dựng nhiều phiên bản website khác nhau cho từng loại thiết bị (như mobile site, tablet site, desktop site), responsive cho phép phát triển một phiên bản duy nhất, tiết kiệm chi phí bảo trì và phát triển.
-
SEO tốt hơn: Google ưu tiên các trang web có thiết kế responsive bởi vì nó giúp cải thiện trải nghiệm người dùng. Một trang web được tối ưu cho thiết bị di động sẽ có cơ hội xếp hạng cao hơn trong kết quả tìm kiếm của Google.
-
Dễ quản lý: Với một phiên bản trang web duy nhất, việc quản lý nội dung và cập nhật trở nên đơn giản hơn. Các thay đổi chỉ cần thực hiện một lần và sẽ được áp dụng cho mọi thiết bị truy cập.
-
Khả năng tương thích đa thiết bị: Với thiết kế responsive, website có thể tương thích với mọi thiết bị hiện tại và cả những thiết bị mới ra mắt trong tương lai mà không cần phải thực hiện các thay đổi lớn.
Nhược điểm của responsive:
-
Thời gian phát triển dài hơn: Thiết kế responsive yêu cầu phải cân nhắc rất nhiều yếu tố khác nhau để đảm bảo trang web hiển thị tốt trên mọi thiết bị, từ đó kéo dài thời gian phát triển so với một website tĩnh đơn giản.
-
Hiệu suất tải trang: Mặc dù responsive giúp tối ưu hóa trải nghiệm người dùng, nhưng nếu không được tối ưu hóa đúng cách, trang web có thể gặp phải vấn đề về hiệu suất, đặc biệt là khi sử dụng hình ảnh và video lớn. Điều này có thể làm tăng thời gian tải trang trên các thiết bị có kết nối mạng yếu.
-
Khả năng tùy chỉnh bị giới hạn: Đôi khi, việc sử dụng một bố cục duy nhất cho mọi thiết bị có thể không đáp ứng được những nhu cầu cụ thể của từng loại thiết bị. Ví dụ, một số tính năng hoặc nội dung có thể hiển thị tốt trên màn hình lớn nhưng lại không thực sự hữu ích hoặc khó truy cập trên màn hình nhỏ.

Những lưu ý khi thiết kế web responsive
Để thiết kế một trang web responsive thành công, các nhà phát triển cần chú ý đến những yếu tố quan trọng sau:
-
Tối ưu hóa hình ảnh: Hình ảnh thường chiếm phần lớn băng thông khi tải trang, do đó cần phải sử dụng các kỹ thuật nén và tối ưu hóa hình ảnh để giảm kích thước file mà vẫn đảm bảo chất lượng hiển thị. Sử dụng định dạng ảnh webp thay cho JPEG hoặc PNG cũng giúp tiết kiệm băng thông đáng kể.
-
Thiết lập breakpoints hợp lý: Breakpoints là yếu tố quan trọng trong responsive. Hãy chọn những điểm ngắt phù hợp dựa trên số liệu thực tế về lượng truy cập từ các thiết bị có độ phân giải khác nhau. Điều này giúp đảm bảo bố cục trang web thay đổi hợp lý và đẹp mắt trên các kích thước màn hình chính.
-
Chú trọng đến trải nghiệm di động: Với lượng người dùng di động ngày càng tăng, cần ưu tiên trải nghiệm trên các thiết bị di động trước tiên. Sử dụng chiến lược thiết kế mobile-first, tập trung vào việc tối ưu hóa cho di động trước khi mở rộng sang máy tính bảng và desktop.
-
Sử dụng typography phù hợp: Cỡ chữ và font chữ cần phải điều chỉnh sao cho dễ đọc trên cả các màn hình nhỏ và lớn. Đừng sử dụng cỡ chữ quá nhỏ trên di động và nên đảm bảo khoảng cách giữa các dòng và các đoạn văn đủ rộng để người dùng dễ dàng theo dõi nội dung.
-
Kiểm tra trên nhiều thiết bị: Trước khi triển khai chính thức, hãy kiểm tra trang web trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo rằng mọi thứ hoạt động như mong đợi. Sử dụng các công cụ như Google Chrome DevTools hoặc BrowserStack để kiểm tra khả năng hiển thị trên nhiều độ phân giải màn hình.
Kết luận
Responsive web design không chỉ là một xu hướng trong thiết kế web mà còn là một yếu tố bắt buộc để đảm bảo website của bạn hoạt động tốt trên mọi thiết bị. Với các ưu điểm vượt trội về trải nghiệm người dùng, tối ưu hóa chi phí và SEO, việc thiết kế website theo phương pháp responsive là cần thiết trong môi trường kinh doanh trực tuyến ngày nay. Tuy nhiên, để đạt được kết quả tốt nhất, bạn cần chú ý đến những lưu ý quan trọng khi thiết kế, đồng thời tối ưu hóa hiệu suất và đảm bảo rằng trang web hiển thị hoàn hảo trên mọi kích thước màn hình.

CEO Mai Thúy Hằng là người sáng lập và lãnh đạo thegioiweb.com.vn, một nền tảng hàng đầu về thiết kế website và marketing trực tuyến tại Việt Nam. Với kinh nghiệm dày dạn trong lĩnh vực công nghệ thông tin và marketing, cô đã dẫn dắt đội ngũ thegioiweb phát triển những giải pháp sáng tạo, giúp các doanh nghiệp khẳng định thương hiệu trong thế giới số. Với tầm nhìn chiến lược và sự đam mê với công nghệ, Mai Thúy Hằng không chỉ là một nhà lãnh đạo xuất sắc mà còn là một người truyền cảm hứng cho đội ngũ của mình. Cô tin rằng mỗi doanh nghiệp đều có tiềm năng riêng và nhiệm vụ của thegioiweb.com.vn là giúp khách hàng khai thác tối đa tiềm năng đó trong thế giới số ngày càng cạnh tranh.
#ceothegioiwebcomvn #adminthegioiwebcomvn #ceomaithuyhang #authorthegioiwebcomvn
Thông tin liên hệ:
- Website: https://thegioiweb.com.vn/
- Email: maithuyhang.thegioiweb@gmail.com
- Địa chỉ: 41 Tống Văn Trân, Phường 5, Quận 11, Hồ Chí Minh, Việt Nam
