Tin tức
Favicon Là Gì? Tại Sao Nó Quan Trọng Cho Website Của Bạn?
Favicon là yếu tố quan trọng trong việc xây dựng thương hiệu cho một trang web. Mặc dù kích thước nhỏ, favicon có vai trò không thể thiếu trong việc tạo điểm nhận diện và thẩm mỹ cho trang web, đồng thời giúp người dùng dễ dàng nhận ra trang web của mình giữa hàng loạt tab đang mở. Để hiểu rõ hơn về tầm quan trọng và vai trò của favicon, cũng như cách tạo ra một Favicon hoàn hảo, hãy cùng thegioiweb.com.vn tìm hiểu rõ hơn trong bài viết dưới đây.
Favicon là gì?
Favicon (biểu tượng trang web, biểu tượng tab, biểu tượng bookmark) là một hình ảnh hoặc biểu tượng nhỏ xuất hiện trên thanh tab của trình duyệt web, dùng để đại diện cho từng trang web.. Đây là phiên bản thu nhỏ của logo thương hiệu, chỉ chứa phần chính, không gồm tagline hay tên đầy đủ của thương hiệu.

Favicon có vai trò quan trọng trong việc nhận diện và đại diện cho trang web khi người dùng duyệt qua các tab hoặc bookmark.
Lịch sử và sự phát triển của Favicon
Favicon khi mới ra đời có giao diện và chức năng khá đơn giản. Chỉ cần bạn có một tệp .ico, các trình duyệt sẽ tự động nhận diện và hiển thị biểu tượng này một cách tinh tế ở góc cửa sổ, mang lại cảm giác sáng tạo và chi tiết.
Tuy nhiên, sau một thời gian nghiên cứu và cải tiến, các nhà phát triển đã sáng tạo ra ý tưởng sử dụng tệp .gif, giúp hình ảnh có thể chuyển động ngay trên cửa sổ trình duyệt, tạo ra sự khác biệt rõ rệt so với các hình ảnh tĩnh trước đó.
Không dừng lại ở đó, Favicon tiếp tục phát triển và ngày càng được sử dụng phổ biến hơn, đặc biệt là việc sử dụng tệp .png với nền trong suốt. Điều này mở ra một xu hướng mới, giúp các favicon trở nên linh hoạt và sáng tạo hơn, không còn bị giới hạn trong khung nền trắng như trước đây. Các thương hiệu và logo công ty có thể tận dụng những thay đổi này để thiết kế biểu tượng độc đáo, tinh tế và dễ nhận diện hơn.
Vai trò của Favicon là gì?
Dù chỉ là một hình ảnh nhỏ trên tab hoặc bookmark của trình duyệt, nhưng favicon lại có tầm ảnh hưởng lớn như vậy.

1/ Yếu tố nhận diện quan trọng trên tab trình duyệt
Nghiên cứu gần đây từ NASA chỉ ra rằng người dùng thường mở nhiều tab cùng lúc trên trình duyệt. Điều này đặt ra câu hỏi: làm sao để trang web của bạn dễ dàng nhận diện khi không có một biểu tượng đặc trưng trên tab?
Favicon không chỉ giúp tạo sự nhận diện cho trang web mà còn giúp người dùng dễ dàng tìm thấy trang web của bạn mà không phải kiểm tra từng tab. Khi lưu trang hoặc tìm kiếm trong lịch sử, một favicon nổi bật cũng giúp người dùng dễ dàng tìm lại trang web của bạn.
2/ Phát triển thương hiệu
Hơn nữa, favicon đóng vai trò quan trọng trong việc xây dựng bộ nhận diện thương hiệu cho website và công ty của bạn. Dù là trên tab, bookmark, lịch sử duyệt web hay kết quả tìm kiếm, favicon luôn đồng hành cùng trang web của bạn. Một favicon ấn tượng sẽ giúp người dùng nhớ và phân biệt website của bạn với các đối thủ cạnh tranh.
3/ Hỗ trợ và tối ưu hóa công cụ tìm kiếm
Tab icon là yếu tố được các công cụ SEO xem xét khi đánh giá website. Hơn nữa, favicon còn xuất hiện trong kết quả tìm kiếm. Nếu trang web của bạn có một favicon đẹp và chuyên nghiệp, thể hiện rõ thương hiệu, người dùng sẽ có xu hướng chọn website của bạn thay vì đối thủ, giúp nâng cao thứ hạng tìm kiếm.

4/ Chỉ dấu của sự chuyên nghiệp và thẩm mỹ
Cuối cùng, favicon giúp khách hàng đánh giá mức độ chuyên nghiệp và thẩm mỹ của trang web. Các trang web không có favicon hoặc có favicon kém chất lượng thường không tạo ấn tượng tốt cho người xem.
Các định dạng của Favicon
ICO – favicon.ico
Định dạng tệp ICO được phát triển bởi Microsoft và là định dạng gốc cho favicon. Đây là một định dạng đặc biệt vì nó cho phép lưu trữ nhiều hình ảnh nhỏ trong cùng một tệp. Điều này rất hữu ích khi các biểu tượng nhỏ cần thiết cho favicon (16×16, 32×32 và 48×48 pixel) có thể được thu nhỏ và tối ưu hóa độc lập.

Do kích thước nhỏ, bạn không thể dựa vào trình duyệt để tự động thay đổi kích thước biểu tượng một cách tối ưu. Định dạng ICO được hỗ trợ bởi tất cả các trình duyệt và là định dạng duy nhất mà IE5 đến IE10 hỗ trợ.
PNG – favicon.png
Định dạng PNG là một lựa chọn phổ biến và dễ sử dụng, không cần công cụ đặc biệt để tạo. Với các màn hình hiện đại có độ phân giải cao, vấn đề về kích thước nhỏ của biểu tượng không còn là vấn đề đối với độ phân giải thấp nữa.
Các trình duyệt hỗ trợ định dạng PNG sẽ hiển thị favicon với chất lượng cao hơn so với định dạng ICO trong tab trình duyệt hoặc thanh dấu trang. Tuy nhiên, điểm yếu của định dạng PNG là nó không tương thích với IE5 đến IE10.
SVG – favicon.svg
Định dạng SVG có nhiều lợi thế so với PNG và ICO, nhưng hiện nay vẫn chưa được trình duyệt hỗ trợ rộng rãi. Tệp SVG rất nhẹ và có khả năng mở rộng vô hạn, mang lại chất lượng hình ảnh tuyệt vời mà không làm giảm tốc độ tải trang do kích thước tệp lớn. Tuy nhiên, hiện tại chỉ có Chrome, Firefox và Opera hỗ trợ định dạng SVG.
Các bước để tạo ra một Favicon
Bước 1: Thiết kế file ảnh favicon
Bạn có thể thiết kế favicon bằng các công cụ như Photoshop, Illustrator hoặc sử dụng các trang web thiết kế trực tuyến như Canva. Bạn nên tránh sử dụng tên website hoặc tagline, thay vào đó, hãy tập trung vào hình ảnh chính đại diện cho thương hiệu. Chú ý:
- Tạo hình ảnh favicon có dạng vuông với kích thước chuẩn 16×16 pixel, hoặc 32×32, 64×64 pixel.
- Lưu file dưới các định dạng như JPEG, PNG, GIF, hoặc BMP.
Các website chuyên nghiệp thường sử dụng favicon không có nền trắng. Vì vậy việc lưu file dưới dạng PNG sẽ giúp loại bỏ các khoảng trống không cần thiết, tạo ấn tượng chuyên nghiệp hơn.

Bước 2: Chuyển từ file sang định dạng ICO
Khi sử dụng các định dạng ảnh khác ngoài PNG và ICO, icon có thể không hiển thị đúng với nền trong suốt. Đặc biệt, một số trình duyệt cũ như Internet Explorer không hỗ trợ định dạng PNG.
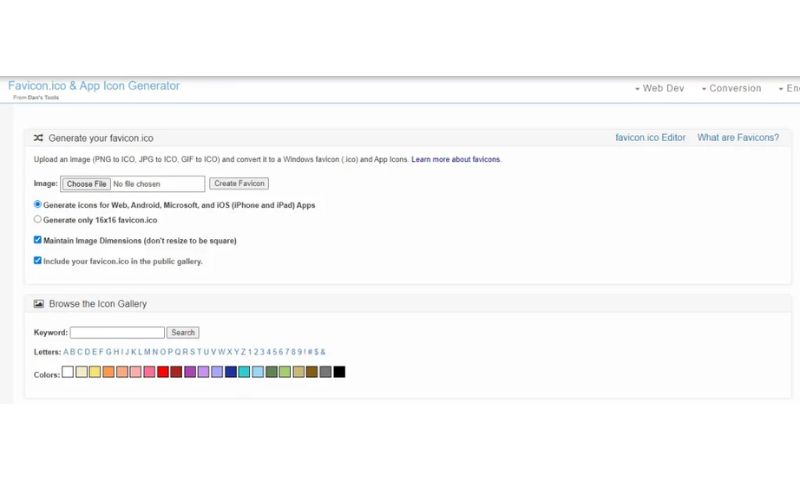
Do đó, định dạng ICO được xem là lựa chọn tốt nhất. Bạn có thể sử dụng các trang web hỗ trợ chuyển đổi file sang định dạng ICO như Online Convert Free, Convertio, hoặc Favicon Generator. Chỉ cần tải lên file ảnh đã thiết kế và thực hiện quá trình chuyển đổi, sau đó tải về file ICO đã hoàn thành.

Bước 3: Tải file lên website
Hãy tải file favicon đã chuyển đổi lên thư mục gốc (host) của website bằng cách sử dụng File Manager hoặc FTP. Sau đó, trong phần <head> … </head> của trang web, bạn thêm đoạn mã sau:
<link type=”image/x-icon” href=”Liên kết tới file .ico” rel=”shortcut icon”/>
Đoạn mã HTML trên sẽ giúp website của bạn chỉ định favicon. Trong mã này, “đường dẫn tới file .ico của bạn” là đường dẫn trực tiếp tới file .ico của favicon mà bạn đã tạo. Khi trình duyệt tải trang web, đoạn mã này sẽ đảm bảo favicon được hiển thị đúng.
Cách để thêm Favicon cho các phiên bản WordPress
Cách thêm Favicon cho WordPress phiên bản 4.3
Với phiên bản này, bạn có thể dễ dàng thêm Favicon cho website trực tiếp từ phần admin của WordPress. Cụ thể, bạn vào mục Appearance, chọn Customize và nhấn vào Site Identity.

Trong cửa sổ nhận dạng, bạn có thể tiến hành thay đổi tiêu đề trang hoặc kiểm soát việc hiển thị biểu tượng trên tiêu đề và tải lên biểu tượng của website.
Nếu hình ảnh favicon vượt quá kích thước giới hạn, WordPress sẽ tự động cắt và giảm dung lượng của ảnh để đảm bảo phù hợp với kích thước chuẩn của trang web. Sau đó, bạn chỉ cần lưu lại các thay đổi này.
Vậy là bạn đã hoàn tất việc tạo Favicon cho website WordPress. Để kiểm tra, bạn chỉ cần truy cập website trên trình duyệt máy tính hoặc thiết bị di động.
Cách thêm Favicon trên WordPress phiên bản cũ
Bước 1: Tải favicon lên thư mục gốc của website WordPress bằng cách sử dụng FTP.
Bước 2: Dán mã code vào tập tin header.php trong chủ đề của website. Đoạn mã có dạng như sau:
- <link rel=”icon” href=”http://www.domain.com/favicon.png” type=”image/x-icon” />
- <link rel=”shortcut icon” href=”http://www.domain.com/favicon.png” type=”image/x-icon” />
Lưu ý: “domain.com” chính là URL của website bạn đang quản lý.
Nếu bạn không tìm thấy tập tin header.php hoặc theme không chứa nó, bạn có thể sử dụng plugin hỗ trợ để thực hiện việc này.
Một số lưu ý khi thiết kế Favicon đẹp cho website
Khi bạn đã hiểu rõ Favicon là gì và cách tạo nó cho website, việc tiếp theo là lưu ý những yếu tố quan trọng để thiết kế một Favicon đẹp mắt, ấn tượng và thu hút sự chú ý của người dùng. Điều này sẽ góp phần tăng khả năng nhận diện thương hiệu và thúc đẩy SEO cho website của bạn.

- Định dạng PNG: Bạn nên thiết kế Favicon ở định dạng PNG, vì định dạng này giúp giữ chất lượng hình ảnh tốt nhất, ngay cả khi bạn thực hiện nén ảnh.
- Kích thước file: Kích thước file ảnh Favicon không nên vượt quá 100 KB để đảm bảo tải trang nhanh chóng và không làm ảnh hưởng đến tốc độ website.
- Kích thước tiêu chuẩn: Kích thước tiêu chuẩn của Favicon hiện nay là 512×512 px. Kích thước này giúp hiển thị tốt trên các màn hình Retina của Apple và màn hình 4K của thiết bị di động, đảm bảo hình ảnh sắc nét và thân thiện với người truy cập website.
Một Favicon đẹp, ấn tượng sẽ giúp người dùng dễ dàng nhận diện trang web của bạn giữa hàng loạt các tab mở, đồng thời hỗ trợ tối ưu hóa công cụ tìm kiếm và tăng sự chuyên nghiệp cho trang web. Việc thiết kế Favicon phù hợp sẽ mang đến cho website một diện mạo hoàn hảo, góp phần nâng cao trải nghiệm người dùng và giúp bạn xây dựng thương hiệu mạnh mẽ.
Nếu bạn đang tìm kiếm một dịch vụ thiết kế website chuyên nghiệp và tối ưu, hãy đến với Thegioiweb.com.vn. Chúng tôi tự hào là đơn vị cung cấp dịch vụ thiết kế website tối ưu, với những sản phẩm không chỉ đẹp mắt mà còn hoàn hảo về mặt kỹ thuật. Với đội ngũ chuyên gia kinh nghiệm, chúng tôi sẽ giúp bạn tạo ra những website ấn tượng, tối ưu Favicon, chuẩn SEO và mang đến cho bạn những giải pháp sáng tạo để phát triển thương hiệu trực tuyến. Liên hệ ngay hôm nay!

CEO Mai Thúy Hằng là người sáng lập và lãnh đạo thegioiweb.com.vn, một nền tảng hàng đầu về thiết kế website và marketing trực tuyến tại Việt Nam. Với kinh nghiệm dày dạn trong lĩnh vực công nghệ thông tin và marketing, cô đã dẫn dắt đội ngũ thegioiweb phát triển những giải pháp sáng tạo, giúp các doanh nghiệp khẳng định thương hiệu trong thế giới số. Với tầm nhìn chiến lược và sự đam mê với công nghệ, Mai Thúy Hằng không chỉ là một nhà lãnh đạo xuất sắc mà còn là một người truyền cảm hứng cho đội ngũ của mình. Cô tin rằng mỗi doanh nghiệp đều có tiềm năng riêng và nhiệm vụ của thegioiweb.com.vn là giúp khách hàng khai thác tối đa tiềm năng đó trong thế giới số ngày càng cạnh tranh.
#ceothegioiwebcomvn #adminthegioiwebcomvn #ceomaithuyhang #authorthegioiwebcomvn
Thông tin liên hệ:
- Website: https://thegioiweb.com.vn/
- Email: maithuyhang.thegioiweb@gmail.com
- Địa chỉ: 41 Tống Văn Trân, Phường 5, Quận 11, Hồ Chí Minh, Việt Nam
