Tin tức
Wireframe Là Gì? Hướng Dẫn Cách Thiết Lập Wireframe Hiệu Quả
Wireframe là một bước quan trọng trong thiết kế website và ứng dụng, giúp bạn hình dung cấu trúc và chức năng của giao diện trước khi bắt đầu thiết kế chi tiết. Bài viết này sẽ giải thích wireframe là gì và hướng dẫn bạn cách thiết lập wireframe hiệu quả để tối ưu hóa quá trình thiết kế.
Wireframe Là Gì?
Wireframe là bản thiết kế sơ bộ của một giao diện người dùng (UI), thể hiện cấu trúc và chức năng của trang web hoặc ứng dụng mà không tập trung vào thiết kế đồ họa chi tiết. Nó giúp các nhà thiết kế và phát triển hiểu rõ cách các phần tử của giao diện sẽ hoạt động và tương tác với nhau.

Wireframe thường bao gồm các yếu tố cơ bản như:
- Bố cục của trang: Vị trí của các phần tử chính như tiêu đề, nội dung, hình ảnh và thanh điều hướng.
- Chức năng của từng phần tử: Làm rõ vai trò và chức năng của từng thành phần trên giao diện.
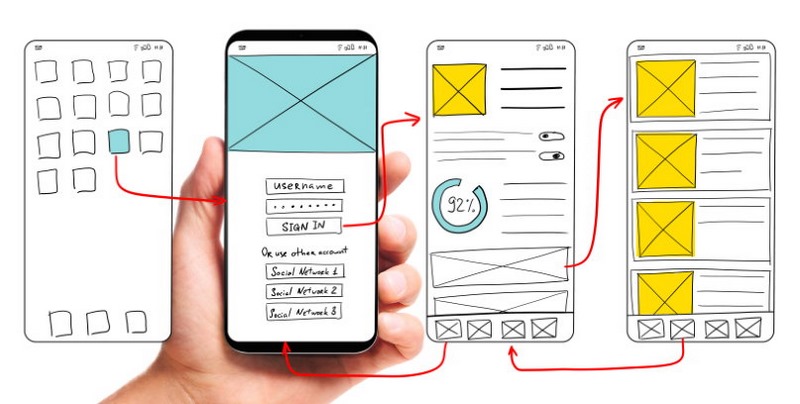
- Quy trình người dùng: Hiển thị cách người dùng sẽ tương tác với giao diện và các bước cần thiết để hoàn thành một hành động.
Tại Sao Wireframe Quan Trọng?
Định Hình Cấu Trúc
Wireframe giúp bạn định hình cấu trúc và bố cục của giao diện trước khi bắt tay vào thiết kế chi tiết. Điều này giúp tiết kiệm thời gian và chi phí bằng cách phát hiện và sửa chữa các vấn đề tiềm ẩn từ giai đoạn đầu.
Cải Thiện Giao Tiếp
Wireframe là công cụ hiệu quả để giao tiếp ý tưởng giữa các nhà thiết kế, phát triển và các bên liên quan khác. Nó giúp mọi người có cùng một cái nhìn về cách giao diện sẽ hoạt động và cách các phần tử sẽ tương tác.
Dễ Dàng Thay Đổi
Việc thay đổi và cập nhật wireframe dễ dàng hơn so với thay đổi một thiết kế chi tiết. Điều này cho phép bạn thử nghiệm các ý tưởng và chỉnh sửa cấu trúc mà không làm mất thời gian và công sức.

Các Bước Thiết Lập Wireframe Hiệu Quả
Bước 1: Xác Định Mục Tiêu
Trước khi bắt đầu thiết kế wireframe, hãy xác định mục tiêu của trang web hoặc ứng dụng. Bạn cần hiểu rõ mục đích của sản phẩm và nhu cầu của người dùng để thiết lập wireframe phù hợp.
Bước 2: Phác Thảo Ý Tưởng
Sử dụng giấy và bút để phác thảo các ý tưởng ban đầu về cấu trúc và bố cục của giao diện. Đây là cách nhanh chóng để tạo ra các phiên bản wireframe sơ bộ và thử nghiệm các ý tưởng khác nhau.
Bước 3: Sử Dụng Công Cụ Wireframe
Sử dụng các công cụ thiết kế wireframe chuyên nghiệp để tạo ra bản thiết kế chi tiết. Một số công cụ phổ biến bao gồm:
- Balsamiq Mockups: Công cụ dễ sử dụng với giao diện kéo-thả giúp tạo wireframe nhanh chóng.
- Adobe XD: Cung cấp các tính năng thiết kế wireframe và prototyping mạnh mẽ.
- Sketch: Phù hợp cho thiết kế wireframe và các công việc thiết kế giao diện người dùng khác.
- Figma: Công cụ thiết kế wireframe và giao diện đa nền tảng với tính năng cộng tác thời gian thực.
Bước 4: Xây Dựng Bố Cục
Bắt đầu xây dựng bố cục chính của giao diện bằng cách đặt các phần tử như tiêu đề, nội dung, hình ảnh và nút điều hướng vào vị trí phù hợp. Đảm bảo rằng cấu trúc của giao diện hỗ trợ mục tiêu và nhu cầu của người dùng.
Bước 5: Thêm Chi Tiết
Sau khi bố cục chính đã được xác định, thêm các chi tiết như các nút, liên kết và biểu mẫu. Đảm bảo rằng tất cả các phần tử hoạt động đúng cách và hỗ trợ quy trình người dùng.
Bước 6: Kiểm Tra và Xem Xét
Kiểm tra wireframe với các bên liên quan để nhận phản hồi và thực hiện các chỉnh sửa cần thiết. Đảm bảo rằng wireframe phản ánh chính xác mục tiêu và yêu cầu của dự án.
Bước 7: Tinh Chỉnh và Hoàn Thiện
Tinh chỉnh wireframe dựa trên phản hồi nhận được và hoàn thiện thiết kế. Chuyển sang các bước thiết kế chi tiết và phát triển giao diện dựa trên wireframe đã được phê duyệt.

Các Lưu Ý Khi Thiết Lập Wireframe
Đảm Bảo Đơn Giản
Wireframe nên đơn giản và tập trung vào cấu trúc và chức năng thay vì chi tiết thiết kế. Sự đơn giản giúp dễ dàng hiểu và chỉnh sửa wireframe.
Sử Dụng Các Quy Ước
Sử dụng các quy ước và mẫu wireframe để đảm bảo tính nhất quán và dễ hiểu. Ví dụ, sử dụng ký hiệu tiêu chuẩn để đại diện cho các phần tử như nút, hình ảnh và văn bản.
Giao Tiếp Rõ Ràng
Đảm bảo rằng wireframe rõ ràng và dễ hiểu cho tất cả các bên liên quan. Sử dụng chú thích và ghi chú để giải thích các phần tử và chức năng của giao diện.
Kết Luận
Wireframe là công cụ thiết yếu trong quá trình thiết kế giao diện, giúp xác định cấu trúc và chức năng trước khi bắt đầu thiết kế chi tiết. Bằng cách thiết lập wireframe hiệu quả, bạn có thể tiết kiệm thời gian, cải thiện giao tiếp và đảm bảo rằng giao diện đáp ứng nhu cầu của người dùng.

CEO Mai Thúy Hằng là người sáng lập và lãnh đạo thegioiweb.com.vn, một nền tảng hàng đầu về thiết kế website và marketing trực tuyến tại Việt Nam. Với kinh nghiệm dày dạn trong lĩnh vực công nghệ thông tin và marketing, cô đã dẫn dắt đội ngũ thegioiweb phát triển những giải pháp sáng tạo, giúp các doanh nghiệp khẳng định thương hiệu trong thế giới số. Với tầm nhìn chiến lược và sự đam mê với công nghệ, Mai Thúy Hằng không chỉ là một nhà lãnh đạo xuất sắc mà còn là một người truyền cảm hứng cho đội ngũ của mình. Cô tin rằng mỗi doanh nghiệp đều có tiềm năng riêng và nhiệm vụ của thegioiweb.com.vn là giúp khách hàng khai thác tối đa tiềm năng đó trong thế giới số ngày càng cạnh tranh.
#ceothegioiwebcomvn #adminthegioiwebcomvn #ceomaithuyhang #authorthegioiwebcomvn
Thông tin liên hệ:
- Website: https://thegioiweb.com.vn/
- Email: maithuyhang.thegioiweb@gmail.com
- Địa chỉ: 41 Tống Văn Trân, Phường 5, Quận 11, Hồ Chí Minh, Việt Nam
